Static files should be resolved normally like httplocalhost7000faviconico or httplocalhost7001main94e6abcc6275689efbf2js. To review open the file in an editor that reveals hidden Unicode characters.

Deploy A Single Page Application With 200 Html Dev Community
Specified in the Content-Length request header field.

. Default webserver config doesnt really support this very well. Internal routing enables granular control over the target application based on the sets of policies that you define. With a MPA you have each page in a MPA as a SPA or Single Page Application that is either built with either of the javascript libraries.
It then creates a Route for the Home component and a link to navigate for it. Only if there are no error_page directives defined on the current level. Server listen 80 default_server.
Whether youre using create-react-app Nextjs or even something non React based like Angular youll come across the case where you write a Single Page Application SPA and need to support linking into a particular page. When I load up this app I see the root page. 2 It will act as a reverse proxy allowing us to have only one domain name and a single SSL certificate for both frontend and backend.
Here are the steps. Youll have to tell Apache to rewrite everything to the indexhtml page and let the single-page-application handle the routing. Location try_files uri uri indexhtml.
Show some love by clicking the heart. The URL given to redirect can also include variables and full URLs which makes it easy to setup redirects from one application page to the analogous page on an application which supplants the older one just as an example. If you find them useful.
All routes should be redirected if no static file for this route was found to the indexhtml of the SPA. Decoupling the release of your UI from your backend gives you the flexibility to iterate on your user experience more quickly. One way of doing something like that might be.
You do that like this. On Linux Unix Mac you can open a terminal shell and do this command. Learn more about nginx routing by picking your favorite application.
If you have a. Sample use cases include. This lets your.
RewriteRule indexhtml - L RewriteCond REQUEST_FILENAME -f. To run a SPA single page application like a normal angular or react app you need to configure your nginx. Unfortunately this usually introduces the hassle of supporting CORS.
But you want to host and serve these SPAs using a single NGINX server because you want to host all the SPAs on a single server. Defines the URI that will be shown for the specified errors. Nginxconf This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below.
This one is a bit tricky one we need to give more information to the server to server your pages. 1 It will serve static files of the frontend and redirect automatically to indexhtml when a page is not found ensuring the SPA will work well and refresh correctly F5. If you run into issues.
RewriteCond REQUEST_FILENAME -d. The SPA a Gatsby site if that matters served by this config contains routes like. Ive been having issues with this nginx configuration and after scouring this site Im wondering if its even possible.
Nginx route with single page app Sebastian Berglönn 2017-07-22 225752 454 1 nginx centos7. The code above creates a simple Svelte app and uses svelte-routing as the routing solution. In NGINX Unit 180 were introducing the internal routing feature that makes use of the listener object in a more sophisticated way and enables new functionality in the application server.
First youll want to create a folder to hold your nginx-proxy-manager setup files. NGINX will have a few responsibilities. Also we need to create a Virtual Host and add configuration using tag.
I knew I would need to configure Nginx to route all requests to my SPA - like most single page apps mine uses a framework that relies on the Html5 History API for routing removing the need for old-style hash-based routing. The Home component only returns a p tag that says Hello this is the homepage. To accomplish this your web server needs to pass all requests to your root page - usually indexhtml.
A uri value can contain variables. Command to create a folder called nginx_proxy_manager. If NGINX is already part of your application delivery stack then it is generally unnecessary to deploy a separate API gateway.
I have a very simple single page app with the following routing. Organizing the NGINX Configuration. Connect and share knowledge within a single location that is structured and easy to search.
Next move into that folder. Httpdconf - custom context location say angular-routing. These answers are provided by our Community.
One advantage of using NGINX as an API gateway is that it can perform that role while simultaneously acting as a reverse proxy load balancer and web server for existing HTTP traffic.

Nginx Config For Single Page Applications

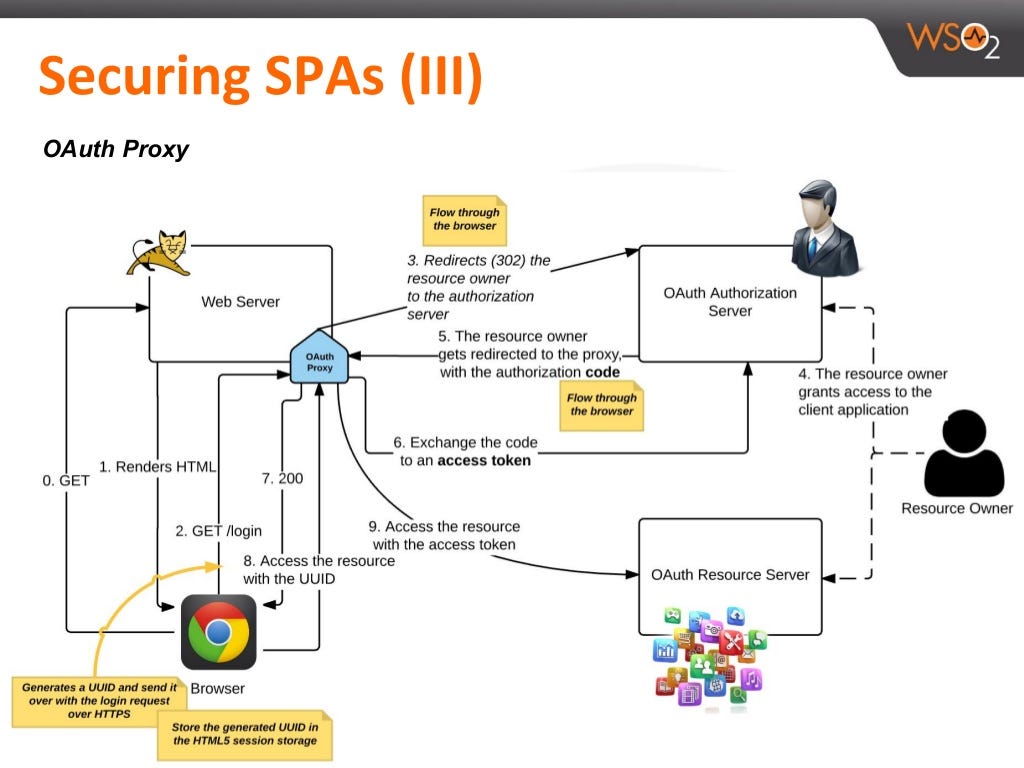
Oauth2 Proxy For Single Page Applications By Thilina Madumal Medium

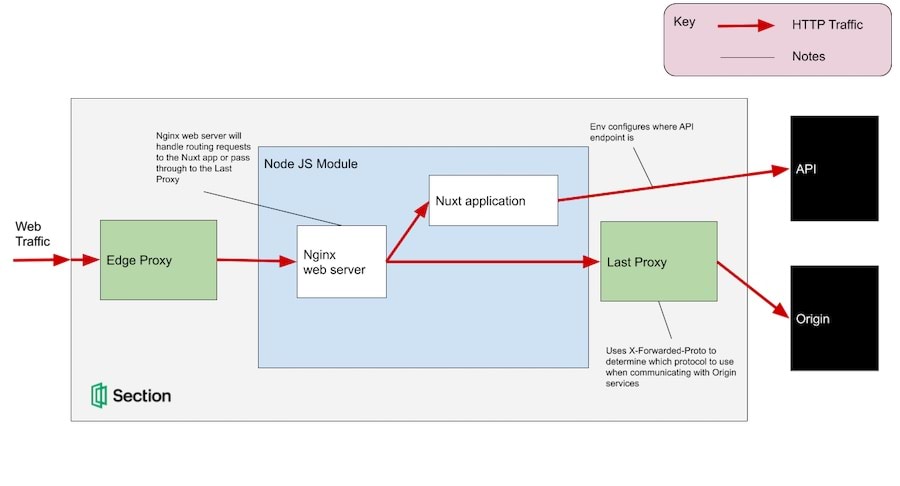
Server Side Rendering A Single Page App On Section Section

Creating A Single Page App In React Using React Router Router App Learning




0 komentar
Posting Komentar